How to use elementor page builder properly
This article will help you to use the Elementor page builder
Understanding the Basics
In the dynamic landscape of web design, tools that compact the process are highly sought after. Elementor Page Builder has come up as a powerful solution. So you need to know how to use elementor page builder properly. Experienced web developers used it to create stunning websites. However, mastering this tool requires more than just basic knowledge. In this article, we’ll explore the complexity of Elements Page Builder and explore how to use elementor page builder properly to create professional-grade websites.
Before diving into the intricacies of Elementor Page Builder, let’s start with the basics
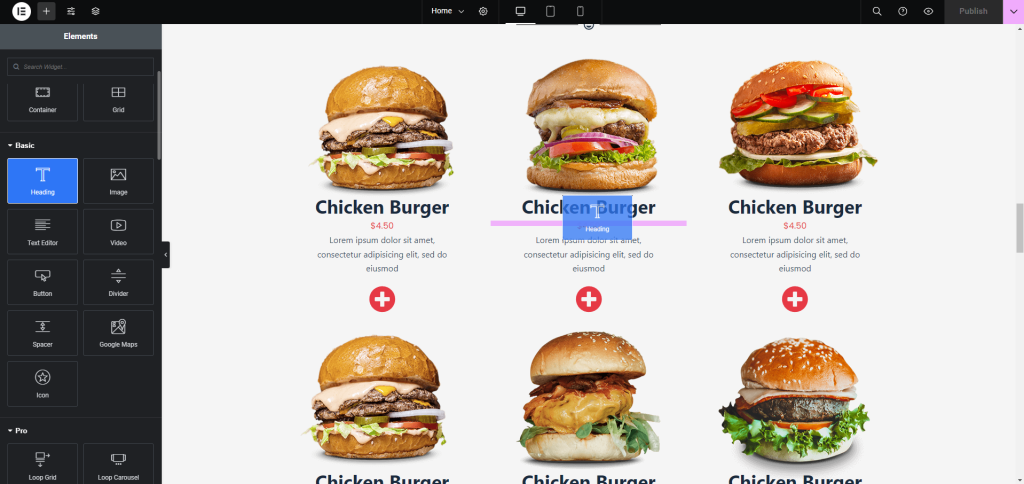
1. Drag-and-Drop Interface In Elementor page builder:
Elementor gives you a drag and drop interface to build your website. IT gives you all the elements you need to create your website. Simply drag elements like text boxes, images, and buttons onto the canvas and arrange them to your liking.

2. Pre-designed Elementor Templates:
Elementor offers a wide range of pre-designed templates to start your design process. These templates cover many things like form, call to action, divider, container, div, etc.
3. Responsive Design In Elementor Page Builder:
With Elementor, creating responsive websites that look great on any device is a breeze. The tool automatically adjusts your design to fit different screen sizes, ensuring a smooth user experience.
Professionally, I am web developer If you want to contact me,
Tips for Proper Use of Elementor page builder
Now we’ve covered the basics, let’s explore some tips for using Elementor Page Builder like a professional.
1. Plan Your Layout:
Before jumping into design, take the time to plan out the layout of your website. First, draw a good picture in your mind of your website design with all the information. Sketch can guide you to create the design properly.
2. Customize Elementor Templates:
While Elementor’s templates are a great starting point, don’t be afraid to customize them to fit your brand. Experiment with colors, fonts, and images to create a unique look that reflects your brand’s identity.
3. Explore Advanced Features of Elementor :
Elementor offers advanced features like custom CSS, animations, and dynamic content integration. Take the time to explore these features and try them into your design to add depth and interactivity.
4. Test Across Devices:
Finally, make sure to test your website in different devices and screen sizes to ensure it looks great everywhere. Elementor’s responsive editing capabilities make it easy to preview your design on different devices.
To see other blog
Conclusion
Elementor Page Builder is a powerful tool that empowers designers to create beautiful websites without the need for coding. By understanding its features and following best practices, you can unlock its full potential and create stunning websites that engage your audience. So you need to know how to use elementor page builder properly. Go ahead, dive into Elementor Page Builder, and unleash your creativity to build remarkable websites that leave a great impression.
